Flutter programs make your improvement effortless and fast. However, there have professionals and cons. Sometimes it will be recommended if improve the function from scratch due to the fact of the much less customizable packages. Also, we can see a lot of famous programs that are continually the desire for that unique feature. Here I am discussing ten programs with crucial important points of each. Then you can figure out whether you are the use of them or not. Let’s go to every of them.
qr_flutter
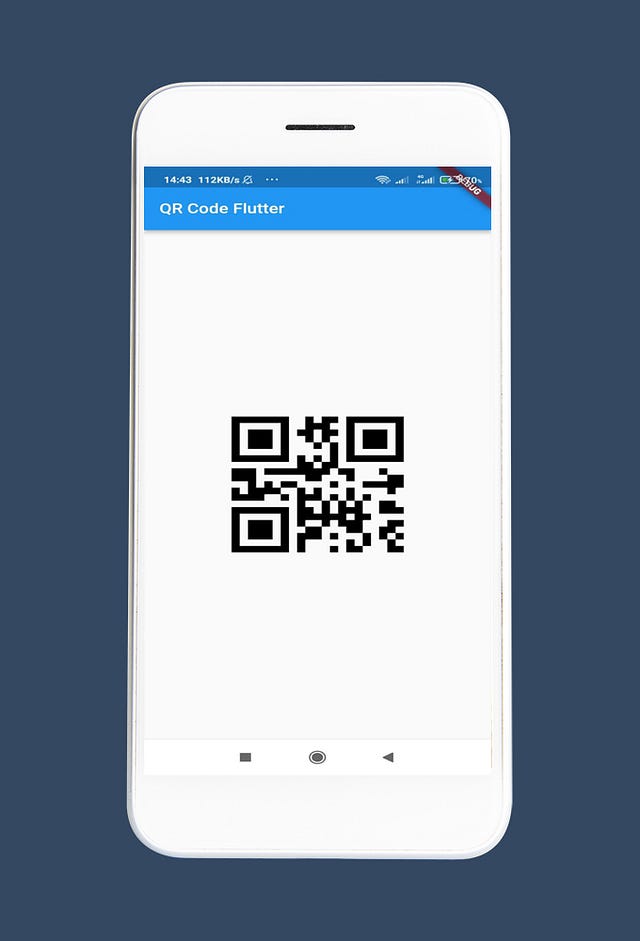
How to add a QR code to your flutter app. This is the easiest way to do that.
Add the qr_ flutter package to your dependencies
dependencies:
qr_flutter: ^4.0.0
and import the qr_ flutter package to your file.
You can use the QR Image widget. You can use the following code.
import 'package:flutter/material.dart';
import 'package:qr_flutter/qr_flutter.dart';
void main() => runApp( MyApp());
class MyApp extends StatelessWidget {MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title:Text("QR Code Flutter"),
),
body: Center(
child:QrImage(
data: "Hello",
version: QrVersions.auto,
size: 200,
),
),
),
);
}
}
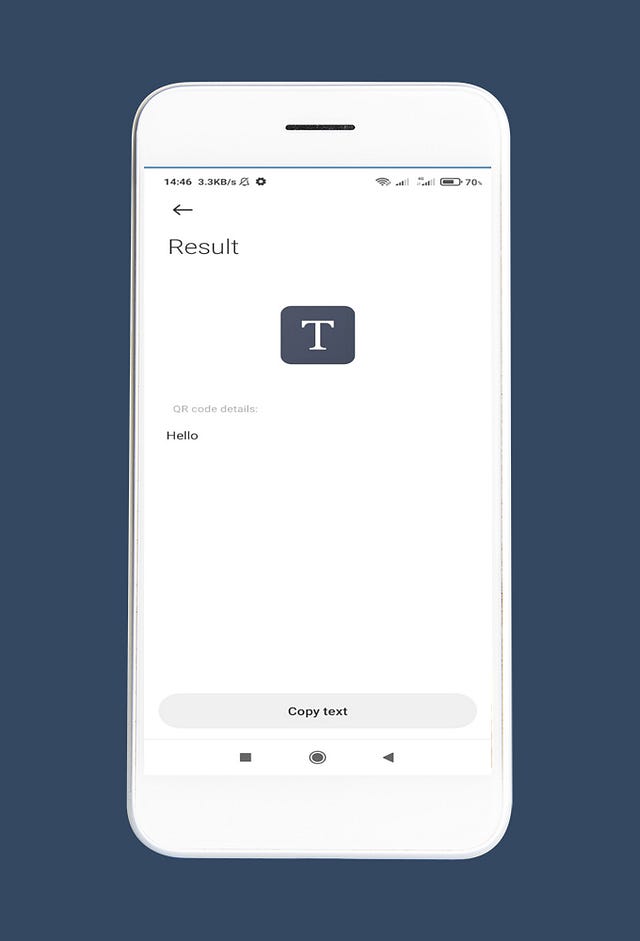
output:
You can get the output you insert into the records property when you scan the code.
Flutter Google Maps(google_maps_flutter)
How to use google maps in your flutter applications? This package deal is used for including map information via google maps data. Using this package, you can get right of entry to the google Maps servers, map display, and get entry to person gestures. And also, you can add map markers, create data windows, make HTTP requests to google directions, API for route information, show polylines and animate the map. For all that, you want to use the following flutter applications together.
dio — This package used to send HTTP requests to the google directions API for route information.
flutter_ poliline_ points — This package is used to decode polyline strings into the latitude and longitude points necessary to display the route.
google_maps_flutter — This package used to display a map to users.
Then to use maps, it desires to have an API key from google console. Here you have to allow the maps SDK for ios and maps SDK for android and the instructions API. Then go to the android show up file and supply your API key. Then you can correctly make use of google maps in your software in your way.
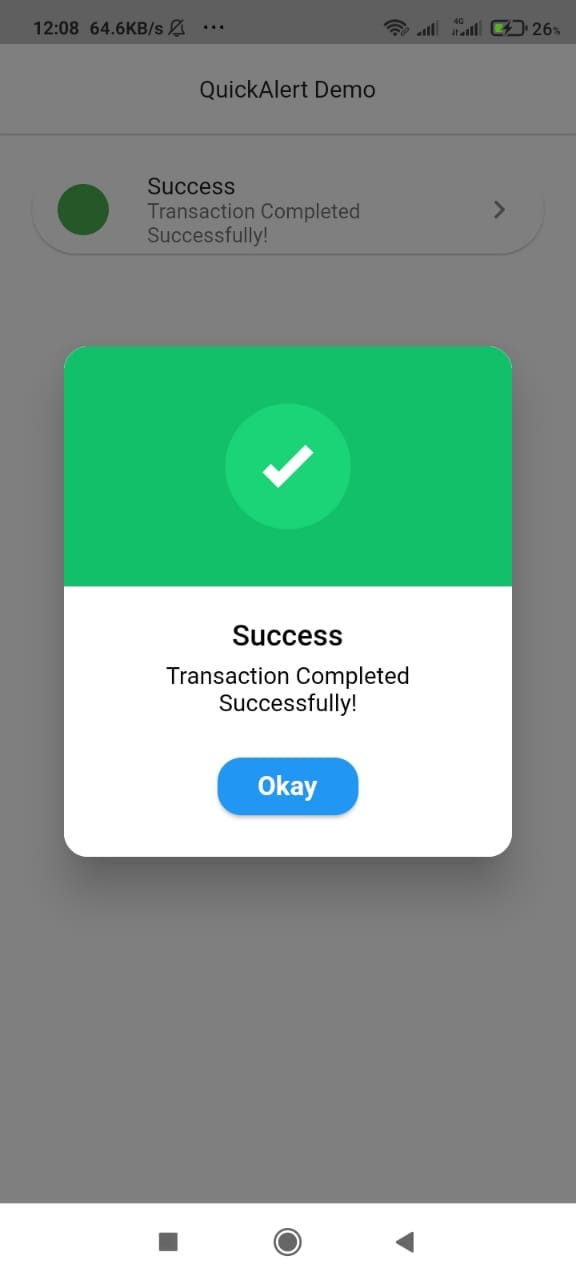
Quick Alerts
Using this package, you can use animated alert dialogues in your flutter apps that are convenient to use and customizable. And also, from this package, you can get the predefined title and patterns and predefined alert styles. quickAlert.show() technique is used to show and outline the alert type.
Here is the sample code.
import 'package:flutter/material.dart';
import 'package:quickalert/quickalert.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'QuickAlert Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
final successAlert = buildButton(
onTap: () {
QuickAlert.show(
context: context,
type: QuickAlertType.success,
text: 'Transaction Completed Successfully!',
autoCloseDuration: const Duration(seconds: 2),
);
},
title: 'Success',
text: 'Transaction Completed Successfully!',
leadingImage: Icon(Icons.add),
);
return Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
elevation: 1,
centerTitle: true,
backgroundColor: Colors.white,
title: Text(
"QuickAlert Demo",
style: Theme.of(context).textTheme.titleMedium,
),
),
body: ListView(
children: [
const SizedBox(height: 20),
successAlert,
],
),
);
}
Card buildButton({
required onTap,
required title,
required text,
required leadingImage,
}) {
return Card(
shape: const StadiumBorder(),
margin: const EdgeInsets.symmetric(
horizontal: 20,
),
clipBehavior: Clip.antiAlias,
elevation: 1,
child: ListTile(
onTap: onTap,
leading: CircleAvatar(
backgroundColor: Colors.green,
radius: 16,
),
title: Text(title ?? ""),
subtitle: Text(text ?? ""),
trailing: const Icon(
Icons.keyboard_arrow_right_rounded,
),
),
);
}
}
output:
You can use the alert dialogues to show error alerts, warning alerts, records alerts, affirmation alerts, and loading alerts, and additionally you can create customized alert dialogues.
mockito:
This bundle will assist you with code re-generations and unit trying out of your applications. You can discover this bundle at mockito.pub.dev.com. There is amazing documentation on how you can use it. If you are no longer acquainted with checking out flutter applications, this bundle is surprisingly encouraged for checking out your applications.
Animations:
This package deal lets you without difficulty add fabric animations to your app. In this package, you can use all the primary animations of your app using commonly-desired effects. Also, you can add some customized animations to your app if you wish.
Material movement defines the following transition patterns:
Container transform
Shared axis
Fade through
Fade
Flutter Svg:
This package deal can be used to add SVG pics and community SVG photos for your projects. You can get the bundle via flutter_svg_pub.dev.com. The following 5 use instances will assist you when the use of this package.
- Your dressmaker creates a vector asset you prefer to consist of except changing to 5 distinct raster layout resolutions.
- Your vector drawing is intended to be static and non (or perhaps minimally) interactive.
- You favor to load SVGs dynamically from community sources at runtime.
- You prefer to paint SVG records and render it into an image.
Hooks_Riverpod:
This package deal will manage the whole thing in your purposes associated to the states. You can seize the blunders about states at bring together time alternatively than bring together time. It identifies and gets rid of nesting for listening/combining objects. And finally, you can make sure the code is entirely testable earlier than strolling it. This is a bundle package deal that you can use Hooks, Riverpord, and kingdom notifier. You can locate the whole lot from the package deal hooks_riverpod.pub.dev.
Flutter_launcher_icons:
This package deal is about utility icons. If you use this package, you can keep a great quantity of time when changing icons. You can get the art work and images you prefer as icons from this package. You can comply with the bundle documentation and use the required steps for your utility icons.
Firebase UI auth:
If you’ve ever had to put into effect auth, you possibly be aware of how tedious it is. Next time If you want to add authentication to an app, strive Firebase authentication and the flutter_auth_ui bundle to add auth to your app with simply a couple of strains of code. Firebase UI for auth is an reliable Firebase product that consists of widgets and full displays to simplify enforcing auth.
You can use the sign-in display screen widget to add a web page to your app that takes customers via the whole authentication flow. Start with the aid of including a sign-in route to your app, which directs to a sign-in display screen widget. Next, you want to inform the sign-in display screen what kind of authentication carriers your Firebase undertaking users, and the display screen will populate the appropriate shape factors to the screen.
You're already completed if you’re solely the use of e-mail and password sign-in. Firebase authentication and Firebase UI assist a range of different auth carriers like Google sign-in, GitHub sign-in, Apple sign-in, and more. Check out the bundle documentation for our entire list. Add any of these auth carriers to the sign-in display screen widgets issuer configs and provide it the provider-specific configuration.
If you’re the use of an auth company like Google sign-in, you only want to provide it your Google sign-in customer ID, and it’ll simply work. The Firebase UI for auth bundle consists of monitors like a consumer registration screen, a forgotten password screen, a consumer profile screen, and more.
Firebase UI widgets are customizable. It even consists of widgets and controllers that permit you to write a utterly personalized off go with the flow for any supported providers. So if you desire to get to constructing the components of your app that you care about, let Firebase authentication and the Firebase UI bundle cope with auth for you. for extra records on Firebase UI for auth and all the Firebase packages, go to the pub.dev for unique documentations.
‘mason’ Package in Flutter
one of the time-honoured flutter traditions is going for walks flutter create, deleting everything, and then laboriously copying and pasting in all of your popular boilerplate. This takes forever, is incredibly error-prone, and is much less enjoyable than paying your taxes. Does it have to be this way?
Add mason, a package deal that’s all about shortly assembling new initiatives or aspects out of pre-defined constructing blocks referred to as bricks. Mason works by using containing complete directories of templates that it renders in opposition to values precise to your project.
For example, think about the pubspec.yaml file and a mason brick you’re the use of for a new flutter assignment all about blissful socks. With that brick, it would possibly appear like this. If you’re the use of firebase, it will produce a pubspec.yaml file that consists of the firebase dependencies. And if you’re now not the usage of firebase, then these dependencies get skipped. But how does mason understand your project’s identify or whether or not you’re the usage of firebase? Install mason CLI, as Flutter creates, however greater bendy due to the fact it makes use of mason and customized bricks. After putting in it, you can run mason make with the identify of a brick, and mason will examine the brick happen file and ask you some questions. in this case, it’ll favor to be aware of your project’s title and whether or not you’re the use of firebase.
The mason-CLI helps quite a number statistics types, which include strings, booleans, numbers, and enums. This leaves simply one question. How do we locate the names of the bricks we prefer to
use? for that, head over to brickhub.dev and test out the publicly accessible bricks for flutter builders all over the world who are already importing their opinionated boilerplate to assist you retailer time. If you don’t discover one to your liking, convert your desired Flutter
project shape into a brick and add it to keep your self time in the future. By the way, bricks can be any size, now not simply complete projects. Find your self developing a reproduction few starter documents each time you start a new feature. Well, that’s a amazing candidate for a brick, too. With mason, you can get on with writing the thrilling components of your app extra rapidly than ever before.
Thank You 👍