Navigation and routing
Flutter affords a whole device for navigating between monitors and dealing with deep links. Small functions barring complicated deep linking can use Navigator, whilst apps with particular deep linking and navigation necessities need to additionally use the Router to efficaciously cope with deep hyperlinks on Android and iOS, and to continue to be in sync with the tackle bar when the app is walking on the web.
To configure your Android or iOS utility to deal with deep links, see Deep linking.
Using Navigator
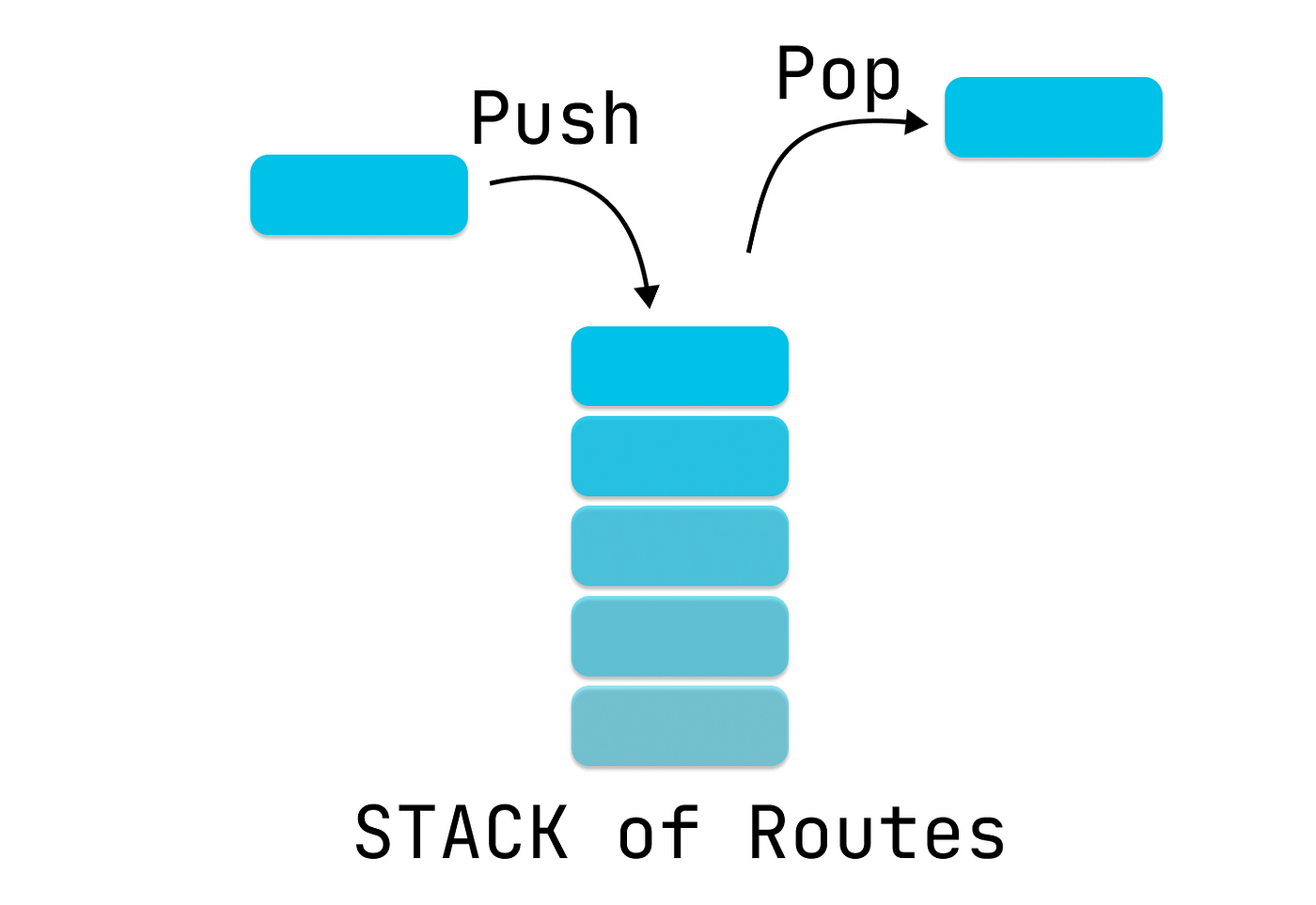
The Navigator widget shows displays as a stack the use of the right transition animations for the goal platform. To navigate to a new screen, get entry to the Navigator via the route’s BuildContext and name necessary strategies such as push() or pop():
Example:
onPressed: () {
Navigator.of(context).push(
MaterialPageRoute(
builder: (context) => const SongScreen(song: song),
),
);
},
child: Text(song.name),
Because Navigator continues a stack of Route objects (representing the records stack), The push() approach additionally takes a Route object. The MaterialPageRoute object is a subclass of Route that specifies the transition animations for Material Design. For greater examples of how to use the Navigator,
Using named routes
Applications with easy navigation and deep linking necessities can use the Navigator for navigation and the MaterialApp.routes parameter for deep links:
@override
Widget build(BuildContext context) {
return MaterialApp(
routes: {
'/': (context) => HomeScreen(),
'/details': (context) => DetailScreen(),
},
);
}
Routes specified here are called named routes.
Limitations
Although named routes can take care of deep links, the conduct is usually identical and can’t be customized. When a new deep hyperlink is obtained by using the platform, Flutter pushes a new Route onto the Navigator regardless of the place the person presently is.
Flutter additionally doesn’t aid the browser ahead button for purposes of the use of named routes. For these reasons, we don’t advocate the usage of named routes in most applications.
Using the Router
Flutter functions with superior navigation and routing necessities (such as an internet app that makes use of direct hyperlinks to every screen, or an app with more than one Navigator widgets) ought to use a routing package deal such as go_router that can parse the route course and configure the Navigator every time the app receives a new deep link.
To use the Router, change to the router constructor on MaterialApp or CupertinoApp and furnish it with a Router configuration. Routing packages, such as go_router, normally grant a configuration for you.
Example:
MaterialApp.router(
routerConfig: GoRouter(
// …
)
);
Because applications like go_router are declarative, they will continually show identical screen(s) when a deep hyperlink is received.
Using the Router and the Navigator together
The Router and Navigator are designed to work together. You can navigate the use of the Router API via a declarative routing package, such as go_router, or by means of calling fundamental techniques such as push() and pop() on the Navigator.
When you navigate the use of the Router or a declarative routing package, every route on the Navigator is page-backed, which means it was once created from a Page with the use of the argument of the page on the Navigator constructor. Conversely, any Route is created by using the calling Navigator. push or showDialog will add a pageless route to the Navigator. If you are the use of a routing package, Routes that are page-backed are constantly deep-linkable, whereas pageless routes are not.
When a page-backed Route is eliminated from the Navigator, all of the pageless routes after it are additionally removed. For example, if a deep hyperlink navigates via eliminating a page-backed route from the Navigator, all pageless _routes after (up till the subsequent _page-backed route) are eliminated too.
Web support
Apps use the Router category combined with the browser History API to furnish a steady journey when the usage of the browser’s returned and ahead buttons. Whenever you navigate the usage of the Router, a History API entry is brought to the browser’s records stack. Pressing the returned button makes use of reverse chronological navigation, which means that the consumer is taken to the earlier visited region that was once proven the use of the Router. This ability that if the person pops a web page from the Navigator and then presses the browser lower back button the preceding web page is pushed again onto the stack.