Now that you comprehend declarative UI programming and the distinction between ephemeral and app state, you are equipped to examine easy app nation management. On this page, we are going to be the usage of the issuer package. If you are new to Flutter and you don’t have a robust purpose to select some other method (Redux, Rx, hooks, etc.), this is likely the method you must begin with. The company bundle is effortless to apprehend and it doesn’t use an awful lot of code. It additionally makes use of standards that are relevant in each and every different approach.
Example:
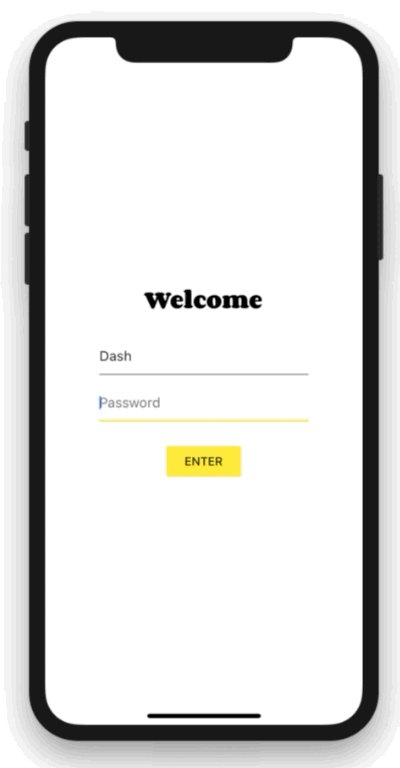
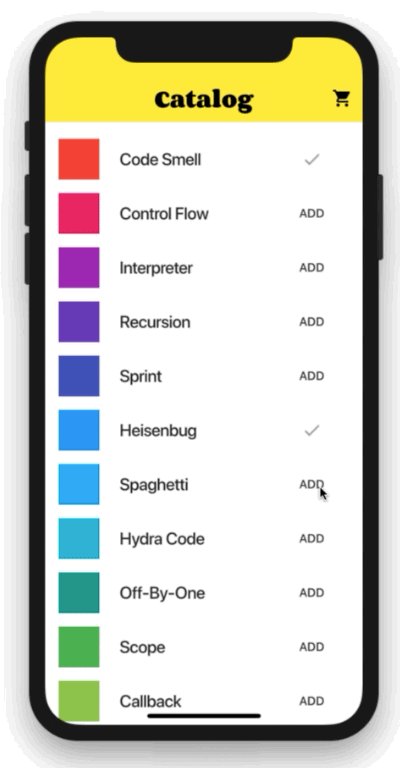
For illustration, think about the following easy app.
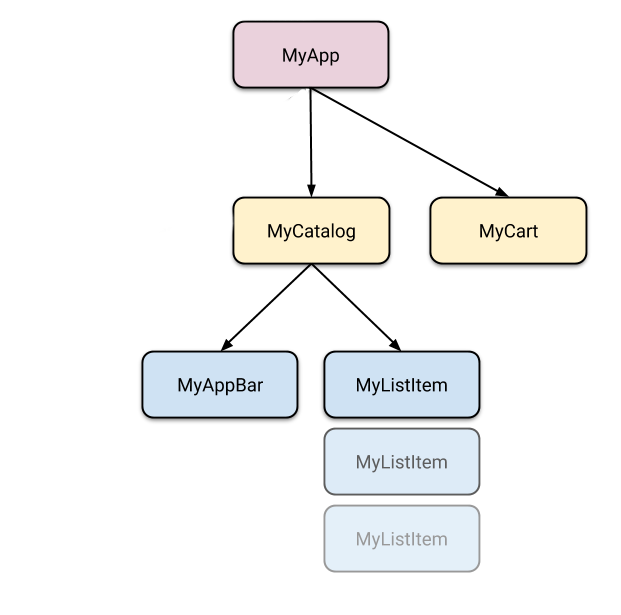
The app has two separate screens: a catalog, and a cart (represented with the aid of the MyCatalog, and MyCart widgets, respectively). It ought to be a purchasing app, however, you can think about the identical shape in an easy social networking app (replace catalog for “wall” and cart for “favorites”).
The catalog display consists of a customized app bar (MyAppBar) and a scrolling view of many listing gadgets (MyListItems).
Here’s the app visualized as a widget tree.
So we have at least 5 subclasses of Widget. Many of them want to get the right of entry to a country that “belongs” elsewhere. For example, every MyListItem wants to be capable to add itself to the cart. It may additionally prefer to see whether or not the presently displayed object is already in the cart.
This takes us to our first question: the place must we put the cutting-edge nation on the cart?
Lifting state up
In Flutter, it makes an experience to preserve the country above the widgets that use it.
Why? In declarative frameworks like Flutter, if you choose to exchange the UI, you have to rebuild it. There is no convenient way to have MyCart.update with(somethingNew). In different words, it’s challenging to imperatively exchange a widget from outside, with the aid of calling a technique on it. And even if you should make this work, you would struggle with the framework rather than letting it assist you.
// BAD: DO NOT DO THIS
void myTapHandler() {
var cartWidget = somehowGetMyCartWidget();
cartWidget.updateWith(item);
}
Even if you get the above code to work, you would then have to deal with the following in the MyCart widget:
// BAD: DO NOT DO THIS
Widget build(BuildContext context) {
return SomeWidget(
// The initial state of the cart.
);
}
void updateWith(Item item) {
// Somehow you need to change the UI from here.
}
You would want to take into consideration the cutting-edge kingdom of the UI and observe the new records to it. It’s challenging to keep away from bugs this way.
In Flutter, you assemble a new widget each time its contents change. Instead of MyCart.updateWith(somethingNew) (a approach call) you use MyCart(contents) (a constructor). Because you can solely assemble new widgets in the construct strategies of their parents, if you favor to trade contents, it wishes to stay in MyCart’s guardian or above.
// GOOD
void myTapHandler(BuildContext context) {
var cartModel = somehowGetMyCartModel(context);
cartModel.add(item);
}
Now MyCart has only one code course for constructing any model of the UI.
// GOOD
Widget build(BuildContext context) {
var cartModel = somehowGetMyCartModel(context);
return SomeWidget(
// Just construct the UI once, using the current state of the cart.
// ···
);
}
In our example, contents wants to stay in MyApp. Whenever it changes, it rebuilds MyCart from above (more on that later). Because of this, MyCart doesn’t want to fear about lifecycle—it simply pronounces what to exhibit for any given content. When that changes, the historical MyCart widget disappears and is definitely changed through the new one.
This is what we suggest when we say that widgets are immutable. They don’t change—they get replaced. Now that we comprehend the place to put the nation of the cart, let’s see how to get the right of entry to it.
Accessing the state:
When a consumer clicks on one of the gadgets in the catalog, it’s delivered to the cart. But for the reason that the cart lives above MyListItem, how do we do that?
An easy choice is to furnish a callback that MyListItem can name when it is clicked. Dart’s features are first-category objects, so you can skip them around any way you want. So, internal MyCatalog you can outline the following:
@override
Widget build(BuildContext context) {
return SomeWidget(
// Construct the widget, passing it a reference to the method above.
MyListItem(myTapCallback),
);
}
void myTapCallback(Item item) {
print('user tapped on $item');
}
This works okay, however for an app kingdom that you want to regulate from many one of a kind places, you’d have to pass by round a lot of callbacks—which receives ancient exceptionally quickly.
Fortunately, Flutter has mechanisms for widgets to furnish records and offerings to their descendants (in different words, now not simply their children, however any widgets under them). As you would anticipate from Flutter, the place Everything is a Widget™, these mechanisms are simply exceptional sorts of widgets—InheritedWidget, InheritedNotifier, InheritedModel, and more. We won’t be overlaying these here, due to the fact they are a bit low-level for what we’re making an attempt to do.
Instead, we are going to use a bundle that works with the low-level widgets however is easy to use. It’s referred to as provider.
Before working with provider, don’t overlook to add the dependency on it to your pubspec.yaml.
name: my_name
description: Blah blah blah.
# ...
dependencies:
flutter:
sdk: flutter
provider: ^6.0.0
dev_dependencies:
# ...
Now you can import 'package:provider/provider.dart'; and begin building.
With a provider, you don’t want to fear callbacks or InheritedWidgets. But you do want to apprehend three concepts:
- ChangeNotifier
- ChangeNotifierProvider
- Consumer
1.ChangeNotifier:
ChangeNotifier is a easy classification covered in the Flutter SDK which offers trade notification to its listeners. In different words, if something is a ChangeNotifier, you can subscribe to its changes. (It is a structure of Observable, for those acquainted with the term.)
In provider, ChangeNotifier is one way to encapsulate your utility state. For very easy apps, you get the aid of a single ChangeNotifier. In complicated ones, you’ll have various models, and consequently quite a few ChangeNotifiers. (You don’t want to use ChangeNotifier with issuer at all, however, it’s an effortless category to work with.)
In our buying app example, we favor controlling the country of the cart in a ChangeNotifier. We create a new type that extends it, like so:
class CartModel extends ChangeNotifier {
/// Internal, private state of the cart.
final List<Item> _items = [];
/// An unmodifiable view of the items in the cart.
UnmodifiableListView<Item> get items => UnmodifiableListView(_items);
/// The current total price of all items (assuming all items cost $42).
int get totalPrice => _items.length * 42;
/// Adds [item] to cart. This and [removeAll] are the only ways to modify the
/// cart from the outside.
void add(Item item) {
_items.add(item);
// This call tells the widgets that are listening to this model to rebuild.
notifyListeners();
}
/// Removes all items from the cart.
void removeAll() {
_items.clear();
// This call tells the widgets that are listening to this model to rebuild.
notifyListeners();
}
}
The sole code that is particular to ChangeNotifier is the name to notifyListeners(). Call this technique any time the mannequin adjustments in a way that may exchange your app’s UI. Everything else in CartModel is the mannequin itself and its enterprise logic.
ChangeNotifier is a section of flutter:foundation and doesn’t rely on any higher-level lessons in Flutter. It’s effortlessly testable (you don’t even want to use a widget trying out for it). For example, here’s an easy unit take a look at of CartModel:
test('adding item increases total cost', () {
final cart = CartModel();
final startingPrice = cart.totalPrice;
cart.addListener(() {
expect(cart.totalPrice, greaterThan(startingPrice));
});
cart.add(Item('Dash'));
});
2.ChangeNotifierProvider:
ChangeNotifierProvider is the widget that affords an occasion of a ChangeNotifier to its descendants. It comes from the issuer package.
We already understand the place to put ChangeNotifierProvider: above the widgets that want to get entry to it. In the case of CartModel, that potential someplace above each MyCart and MyCatalog.
You don’t favor to area ChangeNotifierProvider greater than quintessential (because you don’t favor to pollute the scope). But in our case, the solely widget that is on pinnacle of each MyCart and MyCatalog is MyApp.
void main() {
runApp(
ChangeNotifierProvider(
create: (context) => CartModel(),
child: const MyApp(),
),
);
}
Note that we’re defining a builder that creates a new occasion of CartModel. ChangeNotifierProvider is clever sufficient now not to rebuild CartModel except simply necessary. It additionally robotically calls dispose() on CartModel when the occasion is no longer needed.
If you desire to furnish greater than one class, you can use MultiProvider:
void main() {
runApp(
MultiProvider(
providers: [
ChangeNotifierProvider(create: (context) => CartModel()),
Provider(create: (context) => SomeOtherClass()),
],
child: const MyApp(),
),
);
}
3.Consumer
Now that CartModel is supplied to widgets in our app via the ChangeNotifierProvider announcement at the top, we can begin the usage of it.
This is executed thru the Consumer widget.
return Consumer<CartModel>(
builder: (context, cart, child) {
return Text('Total price: ${cart.totalPrice}');
},
);
We need to specify the kind of the mannequin that we prefer to access. In this case, we choose CartModel, so we write Consumer<cartmodel>. If you don’t specify the widely wide-spread (<cartmodel>), the issuer bundle won’t be in a position to assist you. issuer is based totally on types, and barring the type, it doesn’t understand what you want.
The solely required argument of the Consumer widget is the builder. Builder is a characteristic that is known as on every occasion the ChangeNotifier changes. (In different words, when you call notifyListeners() in your model, all the builder techniques of all the corresponding Consumer widgets are called.)
The builder is referred to as with three arguments. The first one is context, which you additionally get in each construct method.
The 2nd argument of the builder characteristic is the occasion of the ChangeNotifier. It’s what we have been asking for in the first place. You can use the information in the mannequin to outline what the UI must seem to be like at any given point.
The 0.33 argument is child, which is there for optimization. If you have a giant widget subtree beneath your Consumer that doesn’t alternate when the mannequin changes, you can assemble it as soon as and get it thru the builder.</cartmodel></cartmodel>
return Consumer<CartModel>(
builder: (context, cart, child) => Stack(
children: [
// Use SomeExpensiveWidget here, without rebuilding every time.
if (child != null) child,
Text('Total price: ${cart.totalPrice}'),
],
),
// Build the expensive widget here.
child: const SomeExpensiveWidget(),
);