Mobile functions frequently have more than a few classes of content material to offer. The Google Play Store app, for example, offers its content material in classes such as games, apps, movies, and books. In Flutter apps, the BottomNavigationBar widget allows customers to see any one class as the app starts offevolved and shortly seem at the others with simply the faucet of a finger.
In this tutorial, we’ll inform you about the whole lot you want to understand about BottomNavigationBar in Flutter. We’ll reveal how it works, stroll thru some use cases, and exhibit to you how to personalize the BottomNavigationBar widget in your Flutter app.
Here’s what we’ll cover:
What is BottomNavigationBar in Flutter?
Customizing the BottomNavigationBar
How to keep the country of pages
How to consist of TabBar with BottomNavigationBar
Hiding BottomNavigationBar on scroll
What is BottomNavigationBar in Flutter?
BottomNavigationBar is a widget that shows a row of small widgets at the backside of a Flutter app. Usually, it’s used to exhibit round three to 5 items. Each object needs to have a label and an icon. BottomNavigationBar permits you to pick out one object at a time and shortly navigate to a given page.
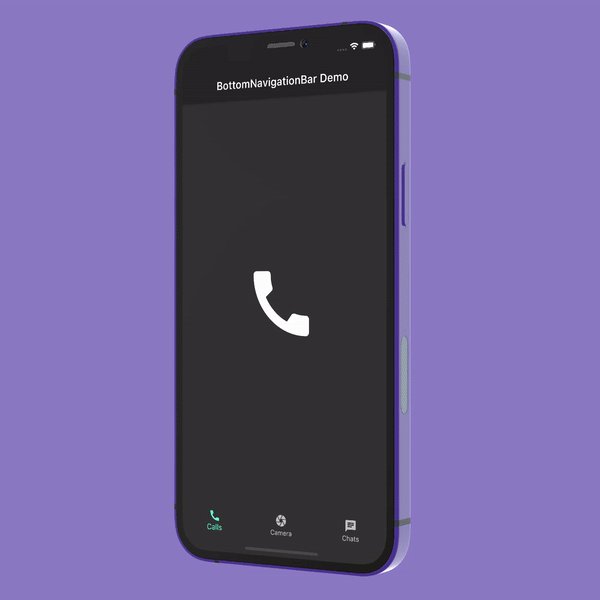
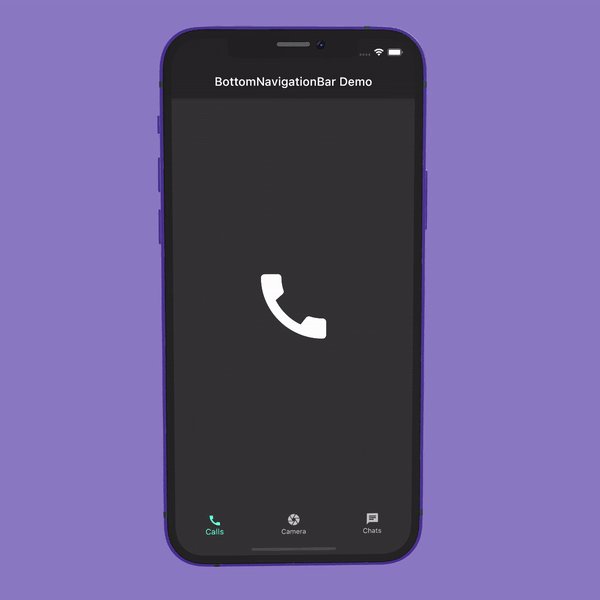
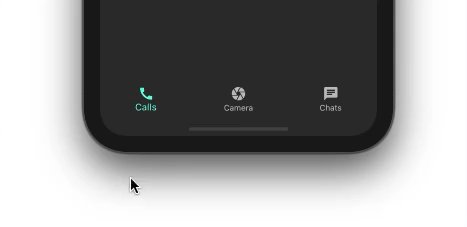
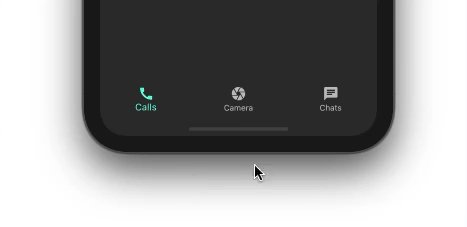
Now let’s stroll via the system of developing an easy BottomNavigationBar step with the aid of step. The completed product will seem to be as follows:
The BottomNavigationBar widget is given to the bottomNavigationBarproperty of Scaffold:
Example:
Scaffold(
appBar: AppBar(
title: const Text('BottomNavigationBar Demo'),
),
bottomNavigationBar: BottomNavigationBar(
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.call),
label: 'Calls',
),
BottomNavigationBarItem(
icon: Icon(Icons.camera),
label: 'Camera',
),
BottomNavigationBarItem(
icon: Icon(Icons.chat),
label: 'Chats',
),
],
),
);
BottomNavigationBar has a required property known as items. objects be given a widget of a kind BottomNavigationBarItem. BottomNavigationBarItem is virtually used to exhibit the true object inner BottomNavigationBar.
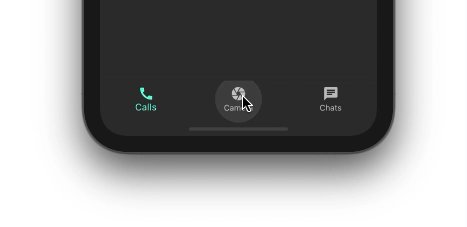
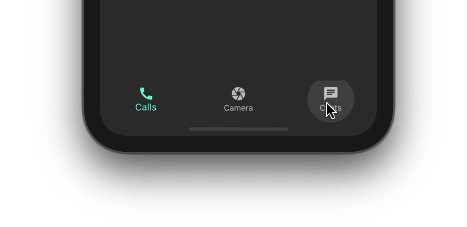
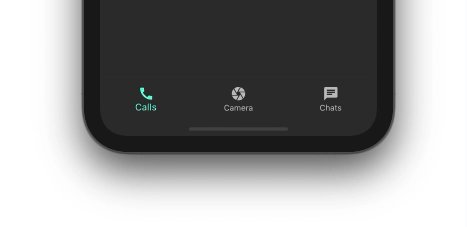
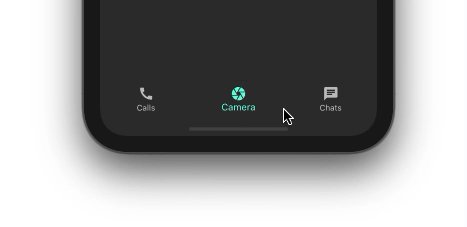
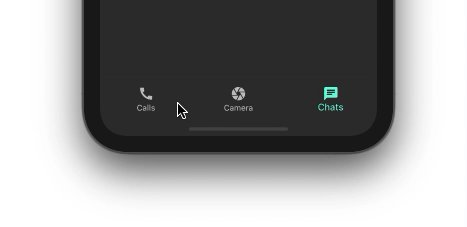
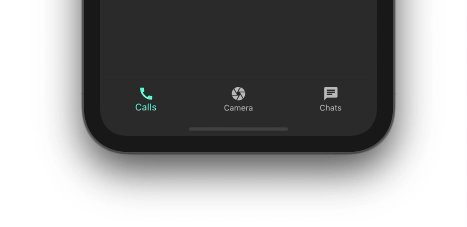
The above code simply shows the BottomNavigationBar with the first object chosen as the default. It does now not trade the choice but as we click on the different items: